 让盒子里的图片垂直居中显示
让盒子里的图片垂直居中显示
piaoling 2015-01-16 16:48:16
在表格布局还盛行的年代,根本就不存在这种垂直居中的问题,因为表格内部默认是垂直居中的。但是自从非表格布局开始普及了一个,垂直居中的问题就层出
不穷的,有时候人们为了一个小小的垂直居中,还是用了表格去实现它,这太浪费!构造表格需要花费大量的标签,完全没必要。其实元素本身的display就
可以设置成table,因此任何元素都可以实现表格的垂直居中效果。不过这个方法有一个弊端,如果元素使用了浮动,这个方法就会失效,所以我们必须找到更
直接的方法来解决这个问题。<!DOCTYPE html>
<style>
div {
width:200px;height:200px;
border:1px solid #CCC;
overflow:hidden;
/*居中实现*/
text-align:center;
font-size:0px;
line-height:200px;
/*兼容IE6*/
_font-size:178px;
}
img {vertical-align:middle;}
</style>
<div>
<img src="http://www.web-tinker.com/images/signet.png" />
</div>
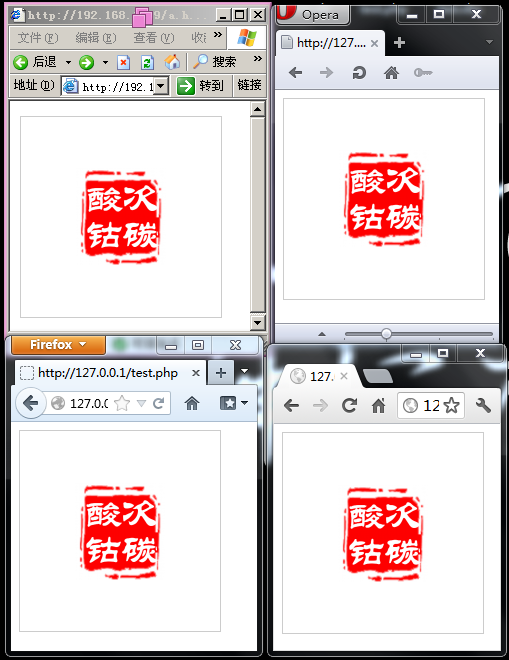
对于现代浏览器,我们只需要把图片当作普通的文本使用line-height来实现居中就可以,但是值得一提的是,IMG标签本身会附带一个空行,通 常会用display:block;来处理掉,但是实现这个效果就不能让图片block,所以我们把字体大小设置成了0来隐藏这个空行。这样现代浏览器下 的居中问题就解决了,而且容器无论怎么浮动都不会影响内部的居中效果。
对于IE6,使用font-size来实现图垂直居中,传统的也是最直接的解决办法了。当字体大小很大时,容器内的空文本节点也会被撑开,使得行的高 度发生改变。而图片本身设置了vertical-align:middle;因此图片会置于在这个字体大小的中间。但是按照正常的计算font-size 的值应该是容器高度才对,可是这个font-size要设置的值是容器高度的89%才能实现居中,目前还真不知道原因,如果谁知道了麻烦告诉我一下,谢 谢。
<style>
div {
width:200px;height:200px;
border:1px solid #CCC;
overflow:hidden;
/*居中实现*/
text-align:center;
font-size:0px;
line-height:200px;
/*兼容IE6*/
_font-size:178px;
}
img {vertical-align:middle;}
</style>
<div>
<img src="http://www.web-tinker.com/images/signet.png" />
</div>

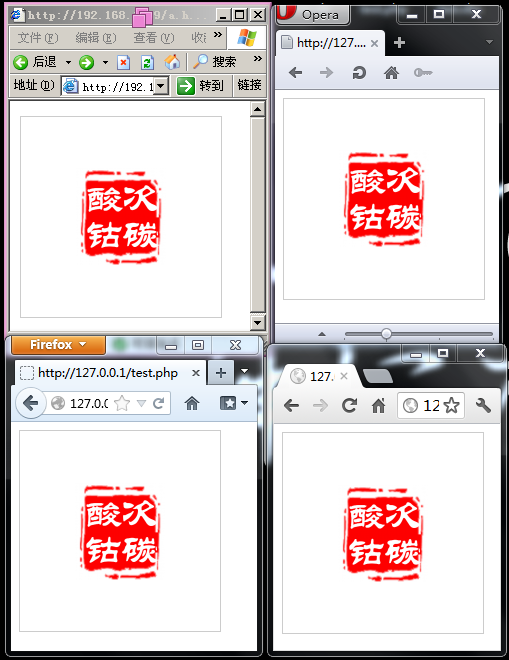
对于现代浏览器,我们只需要把图片当作普通的文本使用line-height来实现居中就可以,但是值得一提的是,IMG标签本身会附带一个空行,通 常会用display:block;来处理掉,但是实现这个效果就不能让图片block,所以我们把字体大小设置成了0来隐藏这个空行。这样现代浏览器下 的居中问题就解决了,而且容器无论怎么浮动都不会影响内部的居中效果。
对于IE6,使用font-size来实现图垂直居中,传统的也是最直接的解决办法了。当字体大小很大时,容器内的空文本节点也会被撑开,使得行的高 度发生改变。而图片本身设置了vertical-align:middle;因此图片会置于在这个字体大小的中间。但是按照正常的计算font-size 的值应该是容器高度才对,可是这个font-size要设置的值是容器高度的89%才能实现居中,目前还真不知道原因,如果谁知道了麻烦告诉我一下,谢 谢。
发表评论(评论将通过邮件发给作者):

